What is Web Content Strategy?
Web content strategy is how you choose to write, organize and design a website or webpage to best communicate your most important messages.
Web Services works with units across campus to plan and build web content. We don’t just design and maintain University websites; we also ensure they adhere to our brand standards, communicate information effectively and are accessible to users with disabilities.
Our team is tasked with increasing the accuracy and consistency of the albany.edu website, while reducing its total size to create a more sustainable platform. This mission, along with our commitment to supporting student enrollment and retention, is central to UAlbany’s web content strategy.
We encourage all campus communicators to review this guide. Please contact Web Services at [email protected] with any questions or for further advice.
Website Redesigns
During a website redesign, we don’t just port information from an old web content management system to a new one. We will assess all the content on your current website, how it interacts with other websites and how we can improve our users’ experience, then rewrite and reorganize your web content as a team.
To keep us on track, Web Services developed a four-stage process for approaching these redesigns. Each project is different but here is a general overview:
- Plan: Establish a core team. Identify and reach consensus on project goals and stakeholders. Conduct a stakeholder needs assessment.
- Strategize: Evaluate and prioritize stakeholder needs. Develop and agree on measurable site goals. Create site architecture.
- Build: Reorganize, edit and produce website content. Build website. Review and edit website.
- Deploy: Launch website. Conduct site editor training. Measure site goals.
This process is highly collaborative, with your team and our team acting as partners in the entire endeavor. Your content expertise and close relationship with your audience(s) will be invaluable as we reimagine your website. We’re here to provide expertise in design, brand and content strategy.
Site Owners & Editors
Site owners are the University professionals who have final say and approval over the content of a website. Each website needs at least one site owner. Multiple owners for the same site should be named sparingly.
For example, campus is a shared space, but the Office of Facilities Management is the steward of the physical campus. Websites are the same — they are a shared space but need a responsible steward.
Site editors are University professional faculty and staff members who are trained by the Web Services team to handle routine or day-to-day updates on their unit’s website. Editors are named by their site owner.
The Web Services team can also act as your website’s editor. Site owners simply need to file a Web Services ticket and we’ll be in touch.
Request Site Editor Training Request a Website Edit
Content Ownership
When the information on one part of the UAlbany website doesn’t match the information on another part of the UAlbany site, users lose trust in the University.
Whenever you edit a University webpage, ask yourself:
- Where should users go to find this information? (For example: Students who want tuition information should always go to the Financial Aid & Student Accounts website.)
- What other offices within the University share this information online? How can you coordinate changes or updates with their site editor?
If you want to share information about another unit, find the appropriate webpage on your partner office’s website and use a link to send your users there directly.
Here’s an example from the Financial Aid & Student Accounts website:
For information on financial aid for veterans and military-connected students, including the GI Bill and Military Tuition Assistance, please visit the Office of Veteran and Military Student Services website.
This helps the University maintain accurate site content and our users’ trust.
User Pathways
Good websites are easy to navigate because they anticipate users’ needs and build strong, clear pathways that guide users through completing top tasks.
First, you need to identify your audience and what you want them to learn or do on your website. Next, you’ll use that information to shape how you design your menu structure and main pages.
Calls-to-Action
What are the things you want users to do before they leave your website? Those are your Calls-to-Action (CTAs), which should hold a prominent place on your website.
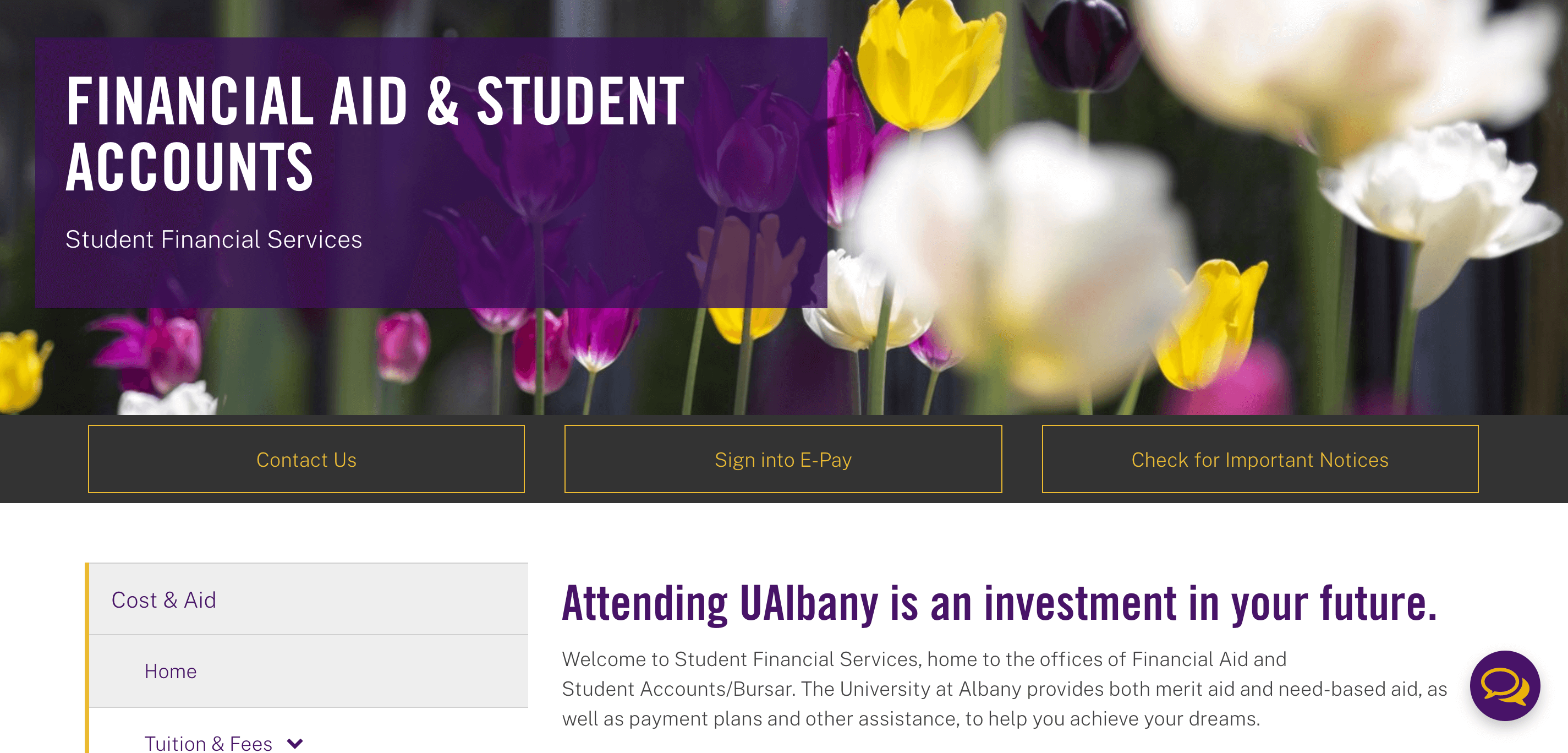
CTAs are most often displayed as buttons on the homepage. For example, on the Financial Aid & Student Accounts website:

Menu Structure
It’s a best practice to have no more than seven main menu items in your navigation bar.
Most of those main menu items will have child pages and some of their child pages may be added to the site’s navigation bar under the correlating main menu item.
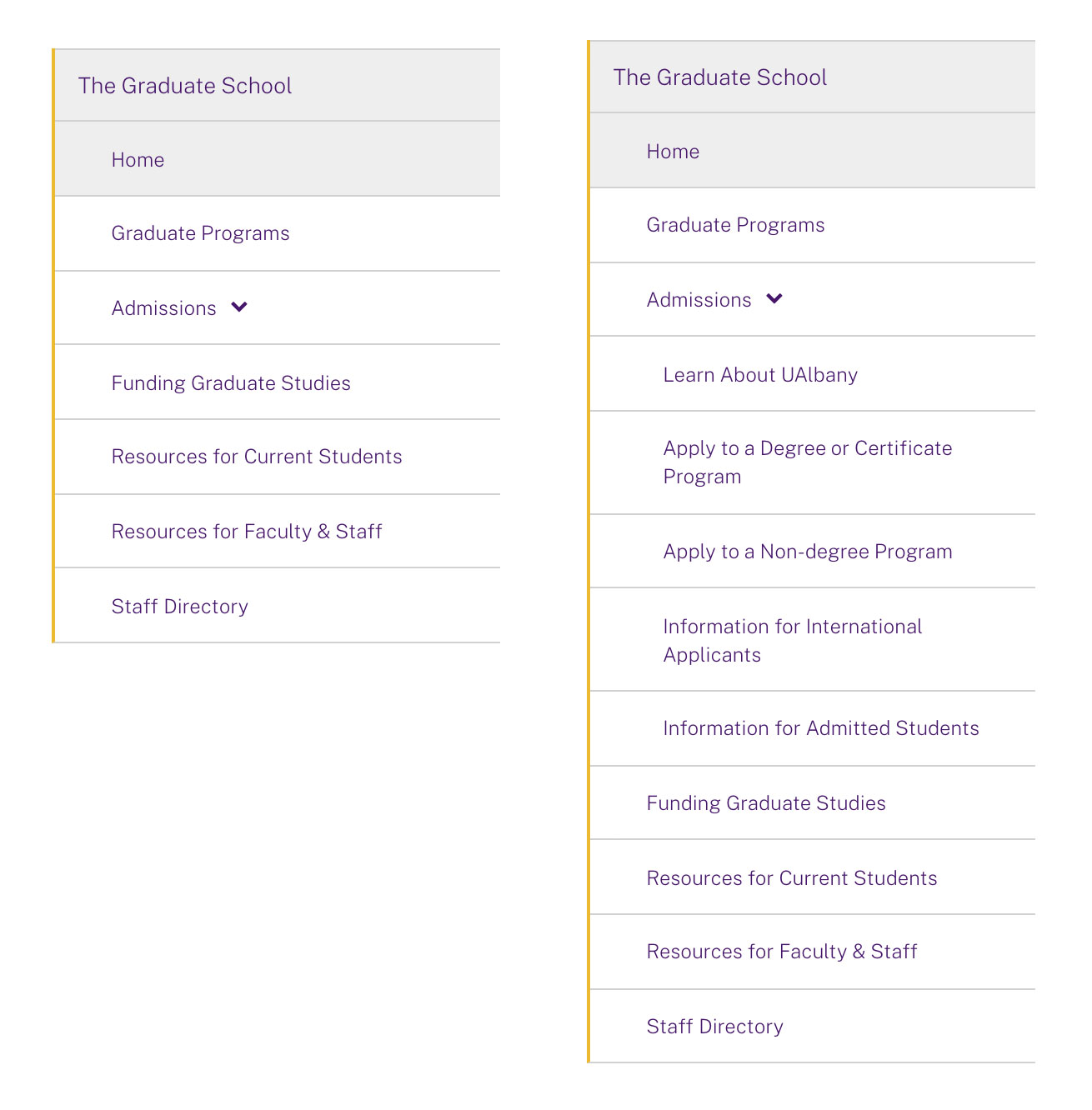
For example, on the Graduate School website, there are seven main menu items, one of which opens to reveal child pages:

When menus grow larger than this, users can become overwhelmed and user pathways can become blurry. While it’s hard not to throw in the kitchen sink, your main menu items should reflect the most important journeys your users need to take.
Additionally, make sure your entire menu links only within your site. If you need to link to another UAlbany website, add that link inside a side bar callout or in the main content area.
For accessibility purposes, it’s critical that your menu structure also remains the same throughout your website.
Scrolling versus Clicking
For years, websites have been designed so that users click deeper and deeper into a site to find more detailed information.
It’s a reasonable strategy: The higher level a page is, the more important its content. That much remains true. However, in recent years, user preference has shifted from clicking to scrolling.
Many of our website users now access albany.edu on a smartphone. If a website makes them open five pages to get to the information they want, that’s five tabs their browser needs to open and then load on cellular data.
Instead, we encourage editors to create more robust pages to organize content. Accordions are especially helpful here: Users have all the content at their fingertips but aren’t overwhelmed by it at first glance.
Webpages versus PDFs
Use web documents sparingly to ensure users stay on your site and get the information they need. Web Services recommends webpages over PDFs for many reasons, including:
- Webpages are easier to read, especially for users accessing the site on a mobile device.
- Webpages load faster, so they rank higher in search engine results.
- Webpages are more accessible for users with disabilities. Learn about web accessibility requirements.
- Webpages allow a user to stay within the website’s navigation, keeping them engaged. Analytics show that users who click on a document most often don’t return to the site afterwards.
- Webpages are easier to update and maintain. PDFs can be difficult to update, especially if you lose access to the original file.
- Web documents often don't show up in search results. When they do, outdated versions may appear — giving users inaccurate information.
Drupal webpages can be easily saved as a PDF file at any time. Click File, select Print and, in the Destination field, select Save as a PDF.
Web Services can also place an Easy Print button on a page to highlight this feature and simplify the process for users. (For an example of an Easy Print button, visit Residential Life’s Housing License webpage.)