Ensuring Accessibility Together
Ensuring UAlbany’s website is accessible to users with disabilities is a team effort. Both the Web Services team and our site editors across campus have an important role to play.
The Web Services team creates web templates that meet Web Content Accessibility Guidelines (WCAG) 2.2 Conformance Level AA guidelines. We also identify and fix accessibility issues using SiteImprove software, and train site editors in web accessibility.
Site editors must ensure the information they add to any UAlbany website conforms to accessibility standards. As you add content to your website, please keep the information below in mind.
Use Properly Structured Headings
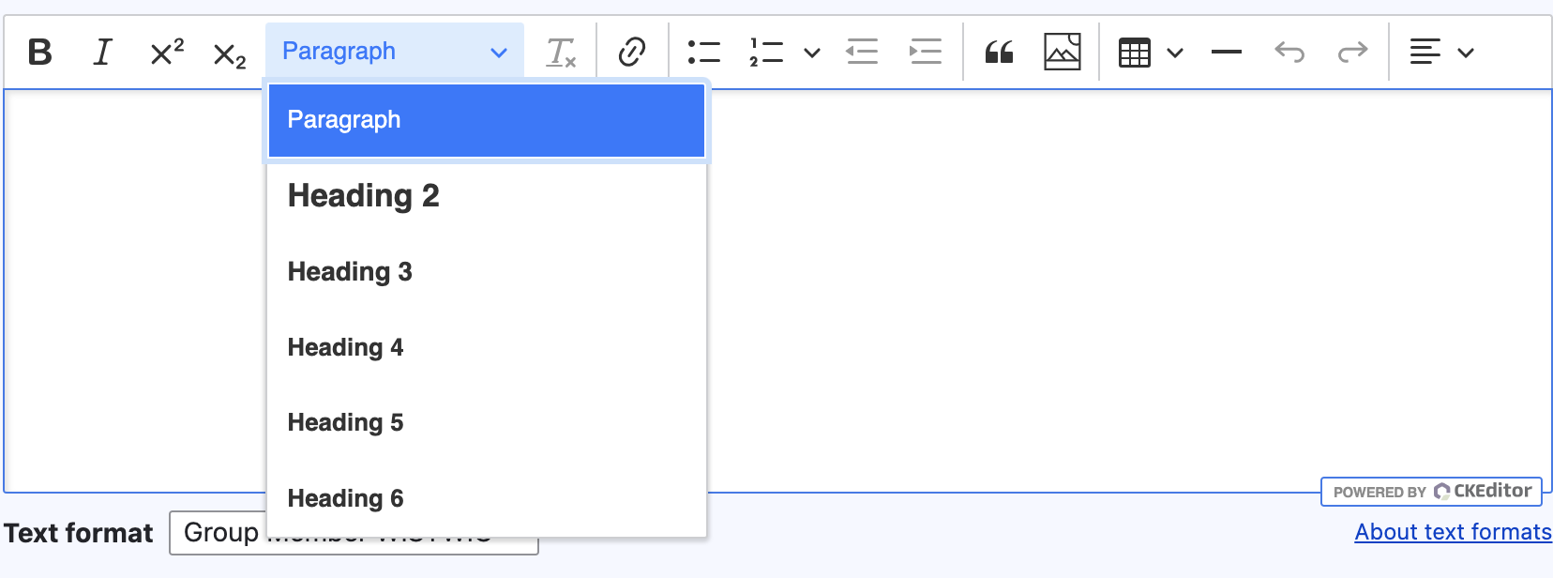
Use the built-in headings to create structured headings on your webpage.
People with sight-related disabilities may ask their screen reader to read all the headings on a webpage aloud to help them create a mental map of the webpage.
Organize headings in the hierarchical order: Heading 1 (H1), Heading 2 (H2), Heading 3 (H3), Heading 4 (H4), Heading 5 (H5) and Heading 6 (H6).
Don’t skip hierarchical levels (for example, going from an H2 to an H4).
Your page title is your H1, so you shouldn’t use Heading 1s elsewhere on your webpages. Your main content areas should be H2s. Any sections within those main content areas should be H3s. And so on.
For example, these headings are properly nested:
Plant Foods that Humans Eat (H1 — page title)
There are an abundant number of plants that humans eat...
Fruit (H2)
A fruit is a structure of a plant that contains its seeds...
Apple (H3)
The apple is the fruit of the apple tree...
Granny Smith Apple (H4)
The Granny Smith Apple is a green and tart apple variety...
Orange (H3)
The orange is a hybrid of ancient, cultivated origin...
Vegetables (H2)
A vegetable is an edible plant or part of a plant other than a sweet fruit …
Broccoli (H3)
Broccoli is a plant of the mustard/cabbage family…
When a heading level is selected in the editor tool bar, it automatically formats the font, weight and color on the header. These styles are consistent throughout the site, which is an important element of accessibility.
Don’t use text formatting (underlining, bold, italics or all caps) to create headings. Screen readers will not recognize these formatting changes as headers.
In Drupal, use this section of the toolbar to create headings:

Don’t use images to add the text or header you want. Type the text or header into the webpage content itself.
Don’t use empty header rows for formatting larger spaces between text, as a screen reader will still pick this line up as a header.
Format Text Appropriately
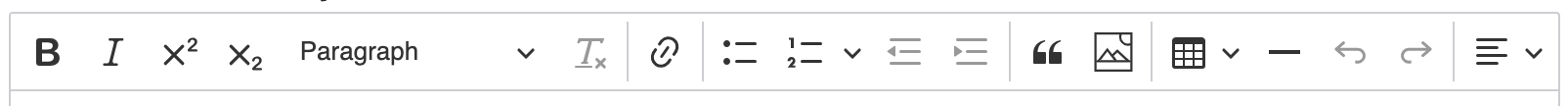
The Drupal tool bar includes several options for you to format text:

Clear Formatting: Be sure to clear the formatting off any text before you paste content from an email or document into Drupal. We recommend using "Paste and Match Style" in a plain text editor, such as TextEdit on Macs or Notepad on PCs. The Drupal toolbar does have a Clear Formatting button (Tx) but it only clears formatting from text written in Drupal.
Underlining: Accessible websites automatically underline links, so they are differentiated from body text. Don’t underline other text that isn’t a link. People with low vision and/or other disabilities use underlining as a visual cue that the text is a link.
Capitalization: Only write in all caps when the word is meant to be read aloud one letter at a time (like UPS).
Asterisks or footnotes: Screen readers can’t jump to content that is explained further in a footnote or noted by an asterisk (*). Screen readers also can’t read special symbols, like asterisks, aloud. Please use an inline Note: when needed instead.
Bold & Italics: Use bold and italics sparingly, and not as the only means of emphasizing a piece of information. Screen readers don’t announce text formatting, so bold and/or italics should not be the only way you emphasize important information.
Bulleted or Numbered Lists: Use the built-in bulleted or numbered list options to denote a list structure. Screen readers may not read a list correctly if you use dashes or type in the numbers yourself.
Write Descriptive Links
Hyperlink text must be clear and meaningful, with enough contextual information that a user would understand the link’s destination.
People with sight-related disabilities may ask their screen reader to read all the links on a webpage aloud.
Avoid using “click here,” “read more” and “learn more” as the only words linked.
Do: “Read our strategic plan.”
Don't: “Click here for our strategic plan.”
Similarly, don’t use the same link language for two different destinations. For example, if “Contact Us” is listed as a link twice on the same page, it should take users to the same place.
Add Alternative Text to Images

Add descriptive alternative text to all images. Users with sight-related disabilities rely on these descriptions to understand the meaning and context of any visual context on a webpage.
Any text that is visible in the image (such as on a sign, poster or t-shirt) must also be included in the alternative text.
We don’t recommend posting photos of charts or infographics. But if you must, make sure all the information the graphic conveys is accurately communicated in the alternative text.
If you can’t fit the entire description in the alternative text field, tell users where on the page they can find the full description. An infographic’s content should be explained in plain text, while data from a chart or graph should be posted in an accessible table.
Create Accessible Tables
Tables are tools for displaying simple data sets. For example:
| Residency Status | Tuition | Annual Fees | On-campus Housing | Meal Plan | Total for Fall & Spring Semesters |
|---|---|---|---|---|---|
| New York State resident | $7,070 | $3,398 | $9,558 | $5,570 | $25,596 |
| Out-of-State resident | $24,910 | $3,398 | $9,558 | $5,570 | $43,436 |
Keep your table structure simple. Split a nested table into simple tables with only one column header and/or one row header.
Complex tables are inaccessible for many different types of users, including people with cognitive disabilities and people who use screen readers.
Manually designate those headers and add a table summary, so people using screen readers can keep track of their location in the table and know the table’s purpose. For example, a summary for the table above could be, “Cost of Attendance for Undergraduate UAlbany Students.”
Tables are not an accessible tool when used to control layout or display.