Getting Started with Drupal
This is a quick reference guide for using the UAlbany Content Management System (CMS).
This is a quick reference guide for using the UAlbany Content Management System (CMS).
Log into Drupal. The CMS uses the same authentication as your UAlbany email so you will use your NetID and password to log in.
Upon login, you will be brought to your 'My Groups' page, which will look something like this:
This page makes it easy to navigate between your groups (if you have more than one) or immediately begin editing or building pages. Users have several actions that can be taken right away from the My Groups page:
There are several tabs available from your Group home/edit page.
If you need to add new Content that is not a Basic Group Page (Faculty or News) you will need to navigate to your groups View page. From your My Groups page, click on your group name, which will take it to your groups Edit page, then choose one tab to the left of your current page 'View'.
Your view page will look something like this:
From here you can create a new Person (Faculty) page or News Article by choosing from the options under 'Create Content'.
*Note: You will need to remove Faculty pages and News Articles from your menu after you create them to keep them from appearing in your left navigation.
To edit your menu, navigate to your Menus tab then click your group menu under the 'MENU' heading:
You will then be brought to your full menu page:
From here you can:
Be sure to save after you make changes to your menu using the blue 'Save' button at the bottom of the Menu page.
There are two ways to get to the Edit screen for any page:
1) Navigate to the page you want to edit and choose 'New Draft' from the menu in the upper left (just below the purple, main navigation)
2) From your 'Nodes' tab, click the 'Edit Node' button under the OPERATIONS heading for the page you want to edit. For some pages (like the Faculty page in the screenshot below) you will need to open the dropdown that says View relation to see the Edit node option.
Some notes and bests practices:
Each section of your page will have its own editor for adding, changing and styling content. This editor will look very familiar to most as it is similar to Word, the options available in Outlook and editors in other Content Management Systems.
Options in the editor, from left to right, allow you to:
If you forget at any time what an option does, hovering over that option will provide some helper text.
You will use Basic Group Pages to make general, informational pages for your sites. For example, your Research and Department/Dean's Office pages are Basic Group Pages.
The edit screen for a Basic group page will look something like this:
The 'Title' field is used for the title of your page and will appear both in the Title area of your browser tab as well as at the top left of the published page. The 'Subtitle' area will appear just below the title in the upper grey area of the page.
The 'Body' field is where most of your main page content will go and will appear in the main area of the page, just to the right of the left navigation.
Below the 'Body' field on your edit screen you also have the option to add additional Paragraphs. Paragraphs are pre-made page parts available in the CMS which allow you to easily build out and display more dynamic content including video embeds, photo sliders as well as many others. For a full list of available paragraphs and how to use them, please see this page: https://www.albany.edu/paragraphs-sidebar
The example page also shows features added to the sidebar of the page, below the navigation. These can be added using the 'Sidebar Content' dropdown.
Note: There is another dropdown available between 'Paragraphs' and 'Sidebar Content' called 'Full Width Paragraphs'; this dropdown has all of the same options as the 'Paragraphs' dropdown but selections from this menu will appear full width on the page. In general, Full Width Paragraphs should not be used on Basic Group Pages.
To add a new faculty page you need to navigate to the 'View' tab and choose 'Person' under 'Create Content'. While editing the Faculty or Person pages will be very much like editing Basic Group Pages, much of the page structure is actually handled by the template. This makes the faculty pages a bit less flexible but much more specific than the Basic Group Page.
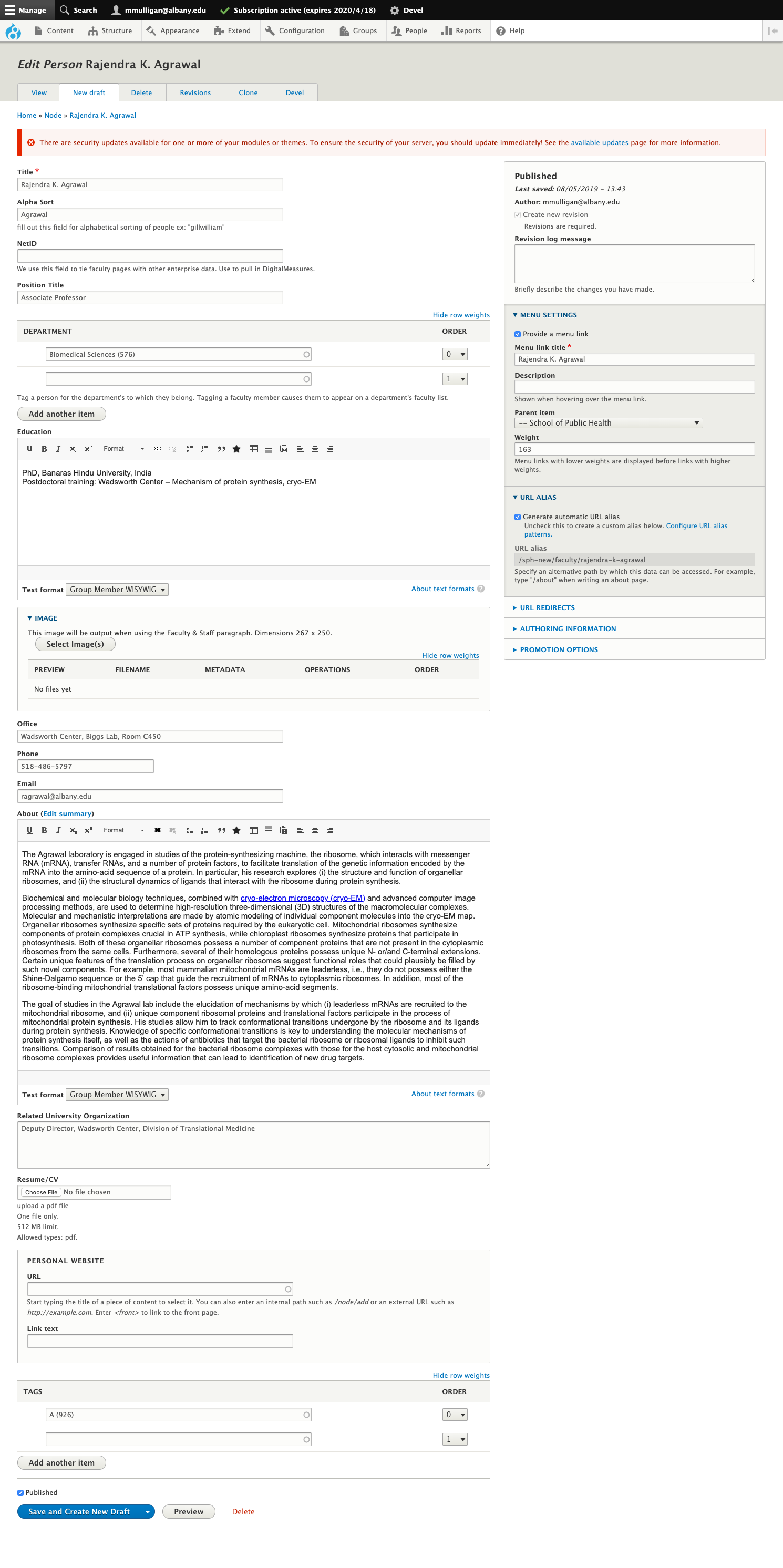
The edit screen for a Faculty page will look something like this:

You'll notice this edit page has quite a few fields. Most are self-explanatory and optional. Below are instructional notes about them.
*Please note that every time you publish a new faculty page, it will be added to the site menu. Please refer to the 'Editing your menu' section for instructions on how to remove them.
You will see on your main Faculty page that there is only one Paragraph present called 'Department Directory'.
This Paragraph dynamically displays a list of faculty members based on the desired Department. While this paragraph has been set up for you, there are several options available for customizing its output on the page. Below 'Add another item' there are a series of checkboxes (Display Phone, Display Office Address, Display Summary of About and Display Dept) which will change the output generated on the page. These fields are drawn from information provided on the faculty members individual pages (note: if you would like to display all Office Addresses on your directory page but a faculty member does not have an office number on their page, nothing will appear for them on the main listing).
Like the Department Directory, this Paragraph dynamically displays a list of faculty members based on the desired Department; it also allows you to filter your faculty list, and show only a portion of your full list, based on 'Tags' placed on the Person pages. Beyond being able to filter by tag, there are several other ways you can customize your Department Directory using this paragraph. Below 'Add another item' there are a series of checkboxes (Display Phone, Display Office Address, Display Summary of About and Display Dept) which will change the output generated on the page. These fields are drawn from information provided on the faculty members individual pages (note: if you would like to display all Office Addresses on your directory page but a faculty member does not have an office number on their page, nothing will appear for them on the main listing).
To create a News Article, navigate to your content -> my groups and select your group. Then go to the 'View' tab and choose 'News Article' under Create Content.
The edit window for a news article will look something like this:
The 'Title' and 'Body' areas function the same as on the Basic Group Page. Important features of this page, below those sections, are:
At the bottom of the page you'll notice that you have the option to add Inline Paragraphs and Sidebar Content. These behave the same as Paragraphs and Sidebar Content on the Basic Group Page, allowing you to easily add pre-structured sections to your page.
Note: Paragraphs (vs Inline Paragraphs) on this page are full width and will likely not be very useful or functional for this type of page.
Fields you will likely not use:
Though your Homepage is a Basic Group Page, you'll notice that we have added a few extra things that won't appear on your other pages.
First, at the top you will have a section called 'Hero Slides'. This section controls the large image at the top of your homepage:
The 'Title' and 'Caption' content will appear in the black box in the lower left of your Hero Image. You are able to change your hero image but please note that the minimum dimensions are 1900 x 700px, so be sure to choose an image that is sufficiently large or it will appear grainy.
You also have a 'Mobile Only Slideshow Image' option available a bit further down the page. This is good for when your Hero Image looks great fullscreen but perhaps is not as impactful at mobile size.
Just below 'Hero Slides' you will see section titled 'Center Page Title'.
This controls the title that will appear at the top of the grey area, below your header image as well as in the browser tab.
Note: the 'Subtitle' section content will appear below this heading in the grey area.
The next section is 'Left-Side Links'. This menu should reflect your inner left-hand navigation but is not connected to it (so new links will need to be manually added to the list). This section also includes 'Left Side Media Links' where you can add links to your social media accounts to appear just below your left-hand navigation in the grey area.
You also have the option to add 'Paragraphs', 'Full Width Paragraphs', and 'Sidebar Content' to this page. In this case, we recommend using ONLY the full width paragraphs. A full list of these options, recommendations on how they can be used and how they will appear on screen can be found here: https://www.albany.edu/center-content-paragraphs-full-width.
We recommend that you save often as you are working on your pages. The save button can be found at the bottom of the edit page and includes several options. The default is to 'Save and Create New Draft', this feature is nice if you are making changes or adding content in advance of wanting it to be available to users or if you have a long list of edits you need to make but can't get to them all at once. Choosing this option will save your edits; though they will not be visible to the public, they will appear on the edit page.
By clicking the white dropdown arrow on the right side of the button you get additional Saving options. The second option is to 'Save and Publish'; choosing this option will save all of your changes and make them immediately visible to your visitors.
The last option is to 'Save and Archive'; this option saves the page as it is (with any edits you made) but makes the page inaccessible to the public. This is a great option for seasonal information/pages or other timely content that you don't want visible on your site all year round.
Every page is set to save revisions automatically every time it is edited. On the Edit screen you will see a 'Revisions' tab at the top left as well as a panel to the right with 'Create new revision' checked in the Published panel. You can use the 'Revision Log Message' section to leave notes about what you have changed/updated to remind yourself or inform other editors what you have done.
Your 'Revisions' tab is a log of all revisions that have been made to the page and includes: when the revision happened, who did the revision, a short summary of which sections of the page were edited, which version is the 'Current revision' and the ability to 'Revert' to an older version of the page. It will look something like this:
Revisions are a really powerful tool which can help you recover lost information and roll pages back to previous versions if you need. Simply choose the desired version of the page and hit 'Revert' and the system will reset the page.