How to Add Jump Marks
Jump Marks (also known as anchor links or jump links) allow a user to click on a link that goes directly to a specific area of content on a web page. You will need to set up two items for this, one for the link and one to indicate where the link should jump to. The example below shows how to create jump links from the top of a web page to content that is lower down on the same page.
- In RedDot navigate to the page where you want to add the Jump Marks.
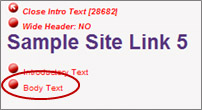
- Click on the Open Intro Text red dot in the center content area. This will reveal the Introductory Text and Body Text red dots.

- Click on the Body Text red dot. This will open the Text Editor window.

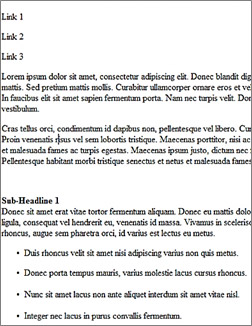
- Type or paste your content into the text editor. Include lines of descriptive text at the top that will serve as the jump marks.

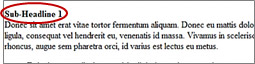
- Place your cursor to the left of the line of text that you want to jump to.

- Click on the Insert or Edit Jump Mark icon in the toolbar. This will open the Define Jump Mark window.

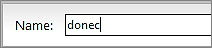
- Type in a descriptive name for the link in the Name field. The text should be in all lower case with no spaces.

- Click the OK button to the right, below the Name field. This will bring you back to the SmartEdit window.

- Go to the top of the page and highlight the line of text that you want to link to the Jump Mark that you just created.

- Click on the Insert or Edit Link icon in the toolbar. This will open the Insert or Edit Link window.

- Select the Jump Mark tab on the top left of the page.

- Click on the dropdown arrow in the Jump Mark field. This will display a list of jump marks that have been created.

- Select the name of the jump mark that you want to link to. This should display that mark in the Jump Mark field.

- Click the OK button on the right of the page. This will bring you back to the Text Editor window.

- The link text should now display as blue and underlined.

- Repeat Steps 5-15 for each jump mark and link.
- Click the OK button on the bottom right of the Text Editor window. This will bring you back to the SmartEdit window.

- Click on the Close Intro Text red dot.

- Publish the page or page piece.

