How to Add a Photo from the Asset Manager
Photos can be added to your web page using the Text Editor. Below are step-by-step instructions to upload and add a photo that is already in the RedDot Asset Manager.
The example below shows how to add a photo that is already in the Asset Manager within the Body Text in the center content area of the web page.
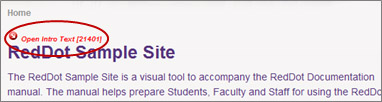
- Click on the Open Intro Text red dot in the center content area. This will reveal the red dots for the editable areas in the center of the page.

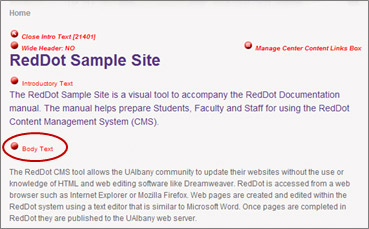
- Click on the Body Text red dot. This will open the Text Editor window displaying the text you already entered in the Body Text area.

- In the Text Editor, place your cursor next to the text where you want to add the photo.
- Click on the Insert Image icon from the toolbar in the Text Editor.
 This will open the Insert Image window.
This will open the Insert Image window.

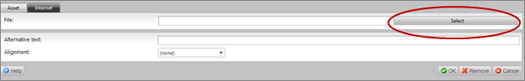
- Click on the Select button on the far right of the screen. This will open the Upload or Choose File window.

- Click on the button for Select Asset. This will open the Upload window. This will open the Asset Manager list window.

- Scroll through the list of directories until you find the one that contains the photo you want to use.
- Click on the directory to highlight and select it.

- Click the OK button on the lower right. This will open the Asset Manager.
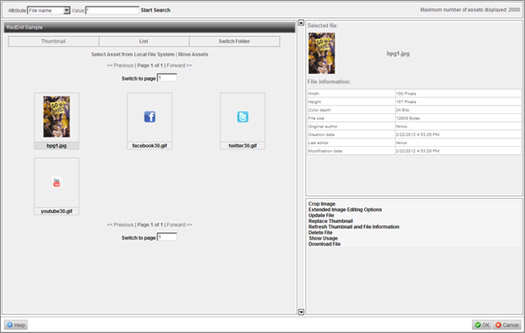
- Scroll or page forward to find the image that you want to use.
- Click on the image file name to select the file and display the image properties on the right.

- Click the OK button in the lower right. This will bring you back to the Insert Image window.
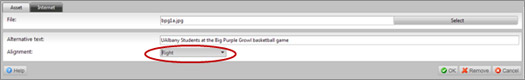
- In the Alternative text field type in a description of the photo. This text will provide information about the photo to visitors who are visually impaired and using screen-reader software.

- In the Alignment field click the dropdown arrow and select where you would like the photo to be displayed relative to the text. If you want the photo to the right of the text select "Right" from the dropdown menu.

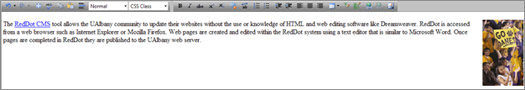
- Click the OK button on the lower right. This will bring you back to the Text Editor window. Your photo should now be displayed next to the text.

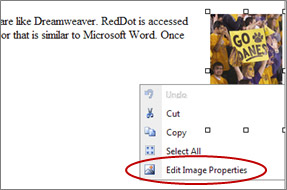
- To change the alignment and alt text, right click on the photo and select Edit Image Properties from the menu. This will open the Edit Image window.

- Make any changes and click the OK button on the lower right. This will bring you back to the Text Editor window.
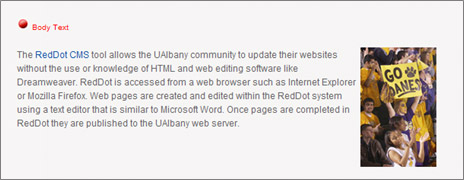
- Click the OK button in the lower right of the Text Editor window. This will bring you back to the SmartEdit window. You should now see your photo next to the Body Text.

- You are done adding the photo and can publish the page piece.

